1行毎に行挿入・行削除できるゆるいテーブル作りたくてjQueryで
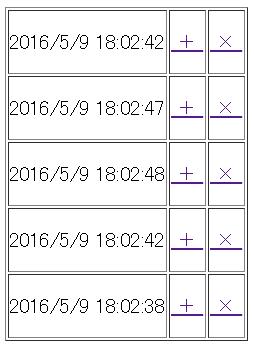
こういう

ものがほしくなりjQueryで書いた
ところが画像の+リンク、×リンクjQueryで動的に追加・削除できる要素として作ったから、リンクに追加・削除イベント付けようとしても動かなくて嵌った
だめだったもの
$(function() { $( 発火させたいもの ).click(function() { ... }); });
って方式 → だめ。script読んだときDOMオブジェクト居ない
できたもの
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script type="text/javascript"> $(function() { var lineTemplate = function() { return "<tr>" + "<td><p>" + (new Date).toLocaleString() + "</p></td>" + "<td><a href='#' class='adder'> + </a></td>" + "<td><a href='#' class='remover'> × </a></td>" + "</tr>"; }; var addNew = function() { $("#tab").append(lineTemplate()); return false; }; $("#adder").click(addNew); $("table").on('click', '.adder', function() { var parent = $(this).parent().parent(); parent.before(lineTemplate()); return false; }); $("table").on('click', '.remover', function() { var parent = $(this).parent().parent(); parent.remove(); return false; }); addNew(); }); </script> </head> <body> <table id="tab" border="1" /> </body> </html>